Notice
Recent Posts
Recent Comments
Link
devops
Javascript 비동기를 처리하는 Promise 본문
반응형
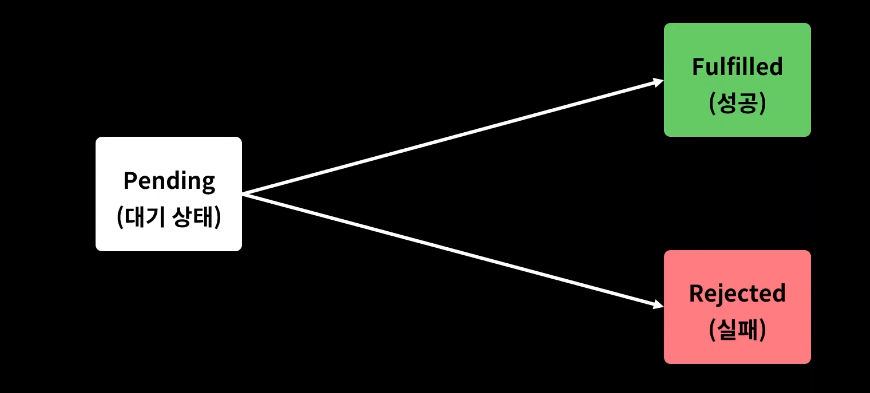
비동기 작업이 가질 수 있는 상태

- pending : 대기상태, 비동기 작업이 진행 중
- fulfilled : 비동기 작업이 의도한대로 작업 완료된 상태
- rejected : 비동기 작업이 실패한 상태
비동기 처리는 이 세가지 상태를 갖는다. 한 번 성공 및 실패하면 거기서 끝난다. fulfilled로 가는 과정을 해결(Resolve)라고 하며, rejected로 가면 거부(Reject)되었다고 한다.
TEST - 1
function isPositive(number, resolve, reject){
setTimeout(() => {
if(typeof number === "number"){
//성공 -> resolve
resolve(number >=0? "양수":"음수")
} else {
//실패 -> reject
reject("주어진 값이 숫자형 값이 아닙니다")
}
}, 2000)
}
isPositive(10, (res)=>{
console.log("성공적으로 수행됨 :", res)
},(err)=>{
console.log("실패했음 :", err)
});
콜백함수를 이용해서 if문에 의해 위와같은 화면을 볼 수 있음. 그럼 이제 Promise를 사용해본다.
TEST - 2
function isPositiveP(number){
//executor는 비동기작업을 실질적으로 수행하는 함수
const executor = (resolve, reject)=>{
setTimeout(() => {
if(typeof number === "number"){
//성공 -> resolve
console.log(number);
resolve(number >=0? "양수":"음수")
} else {
//실패 -> reject
reject("주어진 값이 숫자형 값이 아닙니다")
}
}, 2000)
}
const asyncTask = new Promise(executor); // promise 객체를 저장할 asyncTask를 이용하여 executor 함수가 바로 수행된다.
return asyncTask;
}
const res = isPositiveP(101);
res
.then((res)=>{
console.log("작업 성공 : ", res);
})
.catch((err) => {
console.log("작업 실패 : ", err);
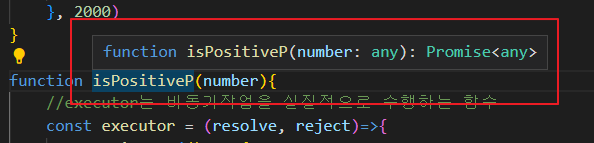
});executor로 생성한 Promise 객체를 asyncTask에 대입하고 return하면, 아래와 같이 isPositiveP의 반환값은 Promise가 된다.

이는 즉, 이 함수는 비동기 작업을 하고 그 작업의 결과를 Promise 객체로 반환받아서 사용한다는 의미다.

TEST - 3
function taskA(a, b, cb){
setTimeout(()=>{
const res = a+b;
cb(res);
}, 3000)
}
function taskB(a, cb){
setTimeout(()=>{
const res = a * 2;
cb(res);
}, 1000)
}
function taskC(a, cb){
setTimeout(()=>{
const res = a * -1;
cb(res);
}, 2000)
}
taskA(3, 4, (a_res)=>{
console.log("task A :", a_res);
taskB(a_res, (b_res)=>{
console.log("task B :", b_res);
taskC(b_res, (c_res) =>{
console.log("task C:", c_res);
})
})
})
TEST - 3에 Promise 사용
function taskA(a, b){
return new Promise((resolve, reject) =>{
setTimeout(()=>{
const res = a+b;
resolve(res);
}, 3000)
})
}
function taskB(a){
return new Promise((resolve, reject) =>{
setTimeout(()=>{
const res = a * 2;
resolve(res);
}, 1000)
})
}
function taskC(a){
return new Promise((resolve, reject) =>{
setTimeout(()=>{
const res = a * -1;
resolve(res);
}, 2000)
})
}
//일반적인 콜백은 아래와 같이 계속해서 들여써야해서 길어져야한다.
taskA(5,1).then((a_res) => {
console.log("A result : ", a_res);
taskB(a_res).then((b_res) => {
console.log("B result :", b_res);
taskC(b_res).then((c_res) => {
console.log("C result :", c_res);
})
})
})
// 비동기식 처리로 호출, then 메소드를 반복사용하는 then 체이닝 활용
// promise를 사용하면 아래와 같이 코드를 아래로 늘여 쓸수가 있음
taskA(5,1).then((a_res) => {
console.log("A result : ", a_res);
return taskB(a_res); // promise를 반환하여 taskB 함수로
}).then((b_res)=>{
console.log("B result :", b_res);
return taskC(b_res);
}).then((c_res)=>{
console.log("C result :", c_res);
})Promise를 사용하여 비동기적으로 반환하게 만들어 then과 catch를 이용할 수 있게 해본다.

promise 객체를 사용하면 비동기 처리를 호출하는 코드와 결과를 처리하는 코드를 분리할 수 있다. 가독성 높은 코딩이 가능해진다.
반응형
'개발 > Javascript' 카테고리의 다른 글
| async & await 테스트 해보기 (0) | 2022.07.14 |
|---|---|
| 자바스크립트의 JSON parse, stringify 간단 정리 (0) | 2022.07.11 |
| React.js 프롭스(Props) (0) | 2022.06.20 |
| React.js 상태(State) (0) | 2022.06.19 |
| React.js (JSX) 실습해보기 - 2 (0) | 2022.06.19 |
Comments




