Notice
Recent Posts
Recent Comments
Link
devops
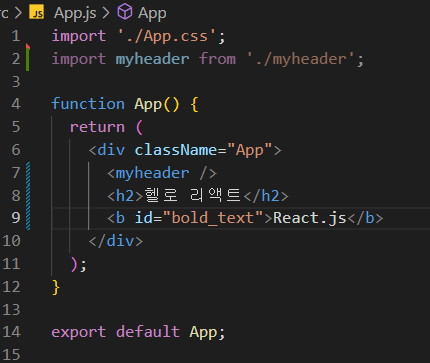
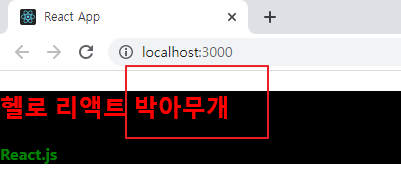
React.js (JSX) 실습해보기 - 2 본문
반응형

JSX는 리액트에 컴포넌트를 만드는데 사용되는 문법이다.

스타일 설정하기



스타일 설정하기 (객체 사용)2

렌더하는 방법 1


랜더하는 방법2


반응형
'개발 > Javascript' 카테고리의 다른 글
| 자바스크립트의 JSON parse, stringify 간단 정리 (0) | 2022.07.11 |
|---|---|
| React.js 프롭스(Props) (0) | 2022.06.20 |
| React.js 상태(State) (0) | 2022.06.19 |
| React.js (Create React App) 실습해보기 - 1 (0) | 2022.06.19 |
| vscode, Prettier 설치로 저장할 때 자동 정렬 맞추기 (0) | 2022.03.10 |
Comments




