Notice
Recent Posts
Recent Comments
Link
devops
React.js (Create React App) 실습해보기 - 1 본문
반응형
ReactApp은 nodejs 기반의 웹서버 위에서 동작한다.
이미 세팅이 완료된 패키지를 Boiler Plate라고 한다. 쉽게 말해서, 서비스를 개발할 수 있는 빵 틀의 역할을 하는 패키지를 의미한다.
npm install -g npx
npx create-react-app [이름]* 위 명령어 실행 전에 npx, npm, nodejs가 설치되어 있는지 확인해야한다.

설치된 package.json 파일을 살펴보자.
{
"name": "reactexam1",
"version": "0.1.0",
"private": true,
"dependencies": { //7개의 패키지가 설치됨.
"@testing-library/jest-dom": "^5.16.4",
"@testing-library/react": "^13.3.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": { // 4개의 스크립트가 있다. start는 리액트 앱을 실행하는 명렁어다.
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}



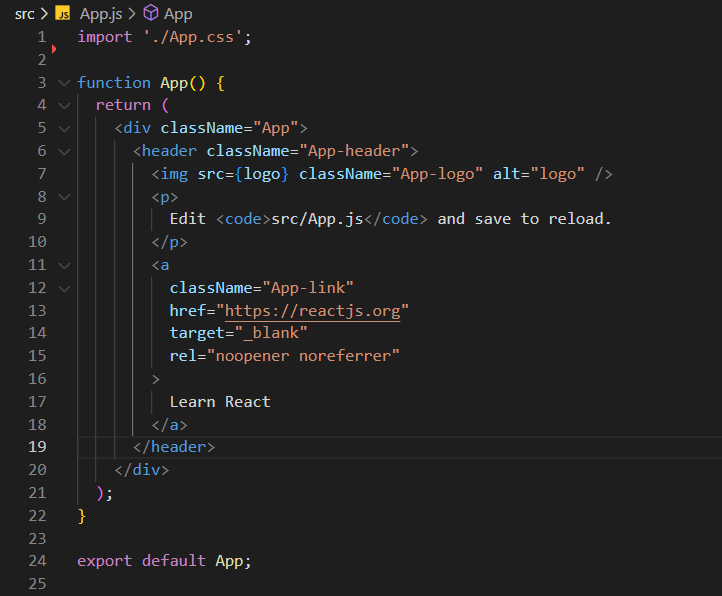
- App.js는 HTML과 자바스크립트과 함께 사용된다. 이를 자바스크립트 표현식, JSX문법이라고 한다.
- 별도의 HTML 요소들을 묶어서 모듈처럼 만들어서 다른 파일에서 사용하도록 하는 방식을 '컴포넌트'라고 한다.
- export default App;은 리액트가 사용하는 ex 모듈 시스템을 사용한다. App이라는 함수를 내보내면 내보낸 모듈을 다른 파일에서 import "이름" from "파일경로" 로 사용할 수 있다. export default는 하나만 내보낼 수 있다.
반응형
'개발 > Javascript' 카테고리의 다른 글
| 자바스크립트의 JSON parse, stringify 간단 정리 (0) | 2022.07.11 |
|---|---|
| React.js 프롭스(Props) (0) | 2022.06.20 |
| React.js 상태(State) (0) | 2022.06.19 |
| React.js (JSX) 실습해보기 - 2 (0) | 2022.06.19 |
| vscode, Prettier 설치로 저장할 때 자동 정렬 맞추기 (0) | 2022.03.10 |
Comments




