devops
Root-Endpoint, AJAX , SSR과 CSR 본문
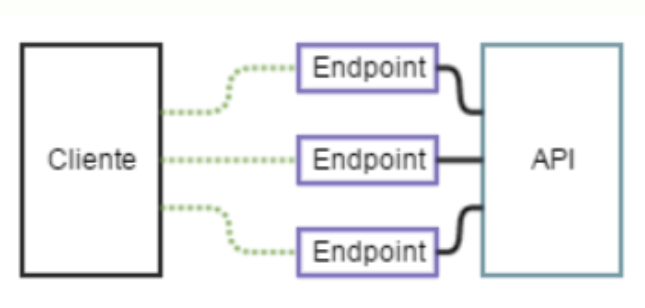
root-endpoint
API로 요청을 서버와 통신할 때, 서버가 요청을 수락하는 시작점이다.

Github API의 root-endpoint는 https://api.github.com
트위터 API의 root-endpoint는 https://api.github.com
일반적으로 root-endpoint는 도메인 주소의 루트(/)를 가리킨다.
- Path : path(= url-path)
API를 통해 서버와 통신할 때, 서버와 통신할 수 있는 key 역할을 한다. 서버에 정의된 문자열에 따라 path가 달라진다. (ex https://api.github.com/user 에서는 user가 path다)
+추가적인 파라미터를 이용해서 필터링할 수 있음
?=roomname=안녕 등..
AJAX(Asynchronous JavaScript And XMLHttpRequest)
Javascript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법. AJAX의 가장 큰 특징은 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다.
(ex 구글 검색창, 검색창에 글자를 검색할 때마다 필요한 데이터만 비동기적으로 받아와 렌더링됨. 여기에 AJAX가 사용된다)
AJAX의 핵심 기술은 Javascript와 DOM, Fetch 세 가지다. 전통 웹 어플리케이션은 클라이언트에서 요청을 보내면 매번 새 페이지로 이동해야했다.
그러나 fetch를 사용하면 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다.
Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 한다. 즉, 브라우저는 Fetch가 서버에 요청을 보내 계속해서 페이지를 사용할 수 있도록하는 비동기적인 방식을 사용한다.
자바스크립트에서 DOM을 사용해 조작하는데, Fetch를 통해 필요데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경한다.
AJAX 장점
- 서버에서 HTML을 완성해 보내주지 않아도 웹페이지를 만들 수 있다.
- 유저 중심의 어플리케이션 개발이 가능하다. (일부분만 렌더링함, 더 많은 상호작용 가능)
- 더 적은 대역폭
AJAX 단점
- Search Engine Optimization(SEO)에 불리하다.
- 뒤로 가기 버튼이 안됨.
SSR과 CSR
SSR(Server Side Rendering)
웹 페이지를 브라우저에서 렌더링하는 대신에, 서버에서 렌더링한다. 브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송한다.
서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링된다. 서버에서 웹 페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링했기 때문에 Server Side Rendering 이라고 한다.
웹 페이지의 내용에 DB의 데이터가 필요한 경우, 서버는 DB의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링 페이지로 변환한 후에 브라우저에 응답으로 보낸다.
CSR(Client Side Rendering)
CSR은 SSR의 반대 개념이다. SSR이 서버 측에서 렌더링하면, CSR은 클라이언트에서 페이지를 렌더링한다.
'DevOps' 카테고리의 다른 글
| Postman 이용해서 업비트 거래소 API 호출 테스트 (0) | 2022.04.27 |
|---|---|
| OpenWeather API로 현재 날씨 데이터(Current Weather Data) 호출하기 (0) | 2022.04.27 |
| HTTP 메소드와 HTTP STATUS CODE 정리 (0) | 2022.04.26 |
| HTTP 기본 이해 (0) | 2022.04.26 |
| 웹 서비스 개발 기초, IP 종류와 nslookup, DNS 여정 (0) | 2022.04.25 |




